
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{
margin: 0;
padding: 0;
}
body{
font-size: 12px;
font-family: 微软雅黑;
}
a{
text-decoration: none;
color: #000;
}
li{
list-style: none;
line-height: 30px;
height: 30px;
}
/***********************************/
#tab{
width: 270px;
margin: 20px;
}
#ul1{
border-bottom: 2px solid red;
line-height: 30px;
height: 32px;
}
#ul1 li{
display: inline-block;
height: 30px;
width: 60px;
text-align: center;
margin-left: 8px;
border:1px solid #ccc;
border-bottom: none;
}
#ul1 li:hover{
cursor: pointer;
}
#ul1 li.active{
border-top: 2px solid red;
border-bottom: 2px solid #fff;
}
#tab div{
border:2px solid red;
border-top: none;
text-indent: 8px;
}
.hide{
display: none;
}
.show{
display: block;
}
</style>
<!-- ******************************************* -->
<script type="text/javascript">
// JS实现选项卡切换
window.onload = function(){
var ul1 = document.getElementById("ul1");
var ul1_li = ul1.getElementsByTagName("li");
var tab = document.getElementById("tab");
var div = tab.getElementsByTagName("div");
for(var i=0; i<ul1_li.length; i++){
//定义索引
ul1_li[i].index = i;
//建立每个li标签的鼠标经过事件
ul1_li[i].onmouseover = function(){
//循环遍历初始化每个li标签
for(var i=0; i<ul1_li.length; i++){
ul1_li[i].className="";
}
this.className="active";
for(var i=0; i<div.length; i++){
div[i].className = "hide";
}
//通过索引牵线每个标签对应的内容
div[this.index].className="show";
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
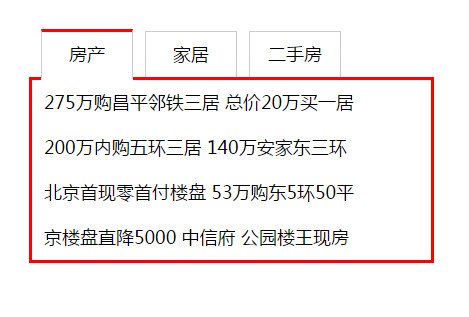
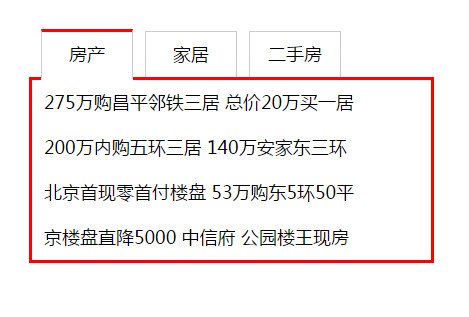
<div id="tab">
<ul id="ul1">
<li class="active">房产</li><li>家居</li><li>二手房</li>
</ul>
<div>
<ul>
<li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>
</body>
</html>